Midjourneyを使ってみたけど、パラメーターの使い方がよくわからない初心者向けに、Midjourneyを効率的に活用するための方法を解説します。

パラメーターってなんですか。
 だて めがね
だて めがね簡単にいうと、パラメーターはMidjourneyで使えるデザインを調整するためのものです。
では、さっそくいってみましょう。
Midjourneyのパラメーターの基本
パラメーターとは?
Midjourneyでは、パラメーターと呼ばれる機能があって、色んな設定を行う事ができます。
パラメーターを使うことで、画像のサイズ変更、画質の設定、色味や質感など様々な要素を変更しイラストを作る事ができます。
 だて めがね
だて めがね料理で説明すると、味付けだったり、見栄えを整えるみたいな感じです。
パラメーターを活用するメリット
パラメーターを活用する事で、以下のメリットがあります。
- 細部までこだわったイラストづくりが可能。
- 独創的イラストが作成が可能。
- 理想に近いイラスト作成も可能。
実際には、試してみないとどんなイラストがでてくるかわかりません。
でも、パラメーターを理解する事で、理想に近いイラストをつくる事ができます。
パラメーターの基本的な使い方
使い方その①

パラメーターの使い方の基本は、テキストプロンプトの後ろに「–」 という記号をつけます。
その後ろに設定したいパラメーターを入力します。
例えば、「–ar 16:9」 と入力すると、画像のアスペクト比を16:9に変更することができます。
(横:縦の比率を変更するパラメーター)
使い方としては、「–ar 16:9」となりますが、英語と数字の間を半白スペースあけるのがポイントです。
 だて めがね
だて めがね開けないとエラーがでちゃうんよな。
使い方その②

パラメーターの取り扱える数字には、各パラメーターによって異なります。
それぞれ、パラメーターにあった設定内でないと、エラーが表示される。もしくは、そのパラメーターが無視されて設定がうまくさない。という事があります。
よって、パラメーターを使う時は、そのパラメーターの設定値。というのを理解する必要があります。
 だて めがね
だて めがねゆーても、そんな難しい設定はないので、安心してね。
パラメーターを活用する時の注意点
さいごに、パラメーターを使う時の注意点を解説します。
- 使いすぎない:コントロールが難しくなります
- 値の範囲を確認する:パラメーターには下限や上限値が存在します。
- 数字を扱うパラメーターでは英語と数字の間を半角スペースいれる【例:–ar 16:9】
- 微調整しながら繰り返す。
基本的には、上記を理解しながら、パラメーターを使うといいです。
なかなかうまく作成できない事もありますが、理解できるとある程度コントロールして画像をつくる事ができるようになります。
Midjourneyのパラメーターの種類【基本編】

さっそく私もやってみるわ。
 だて めがね
だて めがね自分の使いそうなものからははじめていいと思います。
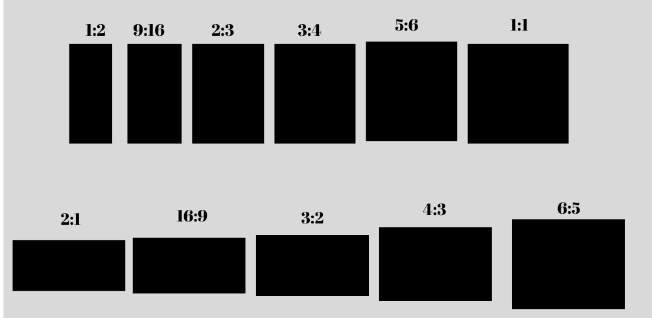
アスペクト比(–aspect):生成画像の縦横比を変更
画像サイズを調整できます。

画像の縦横比を調整したい場合は、『–aspect 』のパラメーターを使用します。
使い方は、『–aspect 16:9』でも『–ar 16:9』どちらを使っても、アスペクト比として作用します。
デフォルトの何も指定していない状態だと1:1の正方形の画像が出力されます。
横長の画像を作りたいと思ったら16:9を指定します。
16:9であれば、横が16に対して縦が9になります。つまり、ブログのアイキャッチやYouTubeサムネイルサイズに適したサイズです。
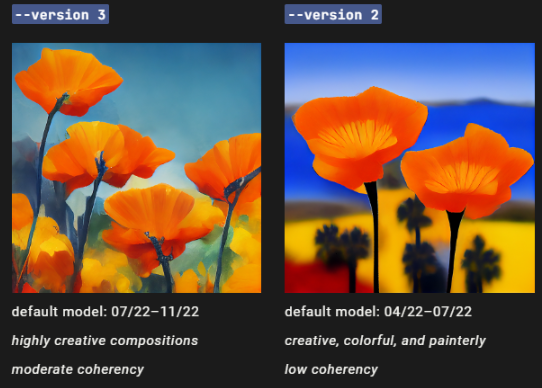
バージョン(–version):使用するバージョンを指定
versionの指定

バージョン指定のパラメーターを調整する場合は、『—version』を使います。
使い方としては、『–version ●』『–v ●』という表現で使います。
(●のところは、数字が入ります。)
version1~version6まででていますが、最新のバージョンを使う場合は6を指定します。
version1では、デザイン性が古い感じのものがでてきます。
ニジ(–niji6 ):二次元キャラクターイラスト
二次元イラストや、アニメ系イラストをつくる場合は、「–niji 6」という使い方をします。
最新のパラメーターは6が最新なので、6だと綺麗なイラストがでてきます。逆にversionを下げると、ややデザイン的に煩雑なイラストになっている事が多いです。
スタイライズ(–stylize ):芸術性を表現
スタイライズは、イラストの芸術度を表現する強度のパラメーターです。
使い方は、【–stylize 1000】や【–s 0】といった表現で作動します。
芸術度はデフォルトでは100で設定されています(何も指定しない場合)
芸術度を一番高くする場合は、1000を指定。
芸術度が低い場合は、0を指定。
カオス(–chos):イラストのばらつき
カオスのパラメーターは、イラストが生成されるランダム要素のばらつきの調整を変更するパラメーターになります。
使い方は、『–chos 100』あるいは、『–c 0』のような使い方をします。
0~100まで指定する事ができます。
0だとバラつきがない画像がでてきますが、100だと大きなばらつきで画像が出力されます。
ウィアード(–Weird):特殊な画風
いっけん、かわった奇妙なイラストをつくる場合は、ウィアードパラメーターを使います。
使い方は、『–Weird 500』のような使い方をします。
設定値は、0~1000までの数字で指定する事ができます。
数字が小さいと、普通のイラストができますが、1000とかにすると奇妙な少し変なイラストをつくる事ができます。
クオリティー(–quality):品質を上げる
画像のクオリティーを上げるパラメーターになります。
使い方は、『–quality 2』や、『q 2』のような使い方をします。
デフォルトでは1の状態ですが0.25、0.5、1、2で指定できます。
リピート(–repeat):画像を複数作成
一度のプロンプトで、複数の画像を生成する事ができます。
使い方としては、『–repeat 3』『–r 4』のような使い方をします。
repeatは一気に画像を作る事ができる機能ですが、作成できる枚数はプランによって異なります。
一気に作成可能な枚数
- ベーシックプラン:4枚まで
- スタンダード:10枚まで
- プロプラン:40枚まで
シード(–seed):絵の風潮を固定
画像のイラスト風潮を似せるためにはseed番号。というパラメーターを使います。
使い方としては、作りたい画風のseed番号を調べる、そして、seed番号を付与して新しく画像をつくる事で、似たイラストを作る事ができます。
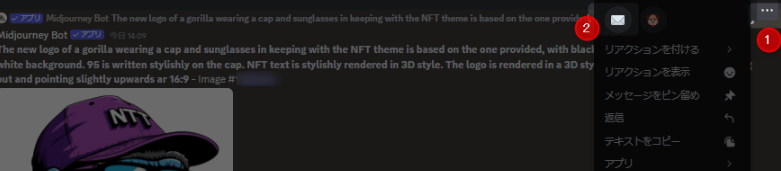
シード番号の調べ方は、①…のマークを押して、②のmarkをクリック。

すると、seed番号がでてきます。このseed番号を使う事で、同じテイストのイラストがでてきます。

使い方としては、『–seed 番号』になります。
キャラクターリファレンス(character reference):同じイラストを作成
同じキャラクターを作成する方法は、キャラクターリファレンスのパラメーターを使います。
使い方は、『–cref 画像URL』といった使い方をします。
使うためには、似せたい元画像のURLを調べる必要があります。
似せたい画像がある場合は、Midjourneyに画像をアップロードします。
そして、(元画像)画像URLを調べます。調べ方は、Midjourneyに画像をアップロードして、クリックしたあとにでてくる、【ブラウザで開く。】を選択して、画像をひらきます。

右クリックをして、【画像アドレスをコピー】とでてくるので、コピーしておきます。次に、テキストプロンプトを含めて、新しく画像を作り直してみましょう。
以下のような構成になります。
例) /imagine promot A woman wearing a black Tshirt –cref (画像URLhttps://cdn.discordapp‥‥)
(※左は元画像で、右はcrefで作成しらイラストです。)


 だて めがね
だて めがね完全一致ではないけど、髪型や目、唇、骨格などはかなり近いかも。。。Midjourneyも進化しているので、完全一致の日も近いかもしれません。
スタイルリファレンス(style reference): 元画像にstyleを似せる
次は、同じキャラクターの雰囲気をまねるパラメーターです。
style referenceというパラメーターを使うことで、スタイルを似せる事ができます。
使い方は、『–sref 画像URL』といった使い方をします。
例:/imagine anime style woman wearing yellow hoodie, happy woman holding coffee cup in both hands, smiling, background is white –sref 【画像URL】
作成した結果は以下になります。
(左が元画像で、右がスタイルリファレンスを適応した例)


ストップ(–stop):画像生成の途中で止める
画像生成の途中でストップしたい場合は、「–stop」 パラメーターを使用します。
使い方としては、『–stop 50』といった使い方をします。
数値は10~100で指定する事ができます。
デフォルトでは完成した状態で画像が生成されるので100に設定されています(デフォルト)
指定としては、10~100まで設定する事ができます。
例えば、10だと作り始めで画像が止まるため、かなりボケた画像がでてきます。50だと中間くらいでとまるイメージです。
スタイルロー(–style raw):実写・映画的要素
スタイルローをいれると、より忠実に実写風のイラストがでてきます。
使い方としては、『–style law』をいれるだけで、パラメーターが適応されます。
 だて めがね
だて めがね個人的に、少し明るい雰囲気のリアル系のイラストをつくる場合は、これを入れた方が綺麗な印象です。
タイル(–tile):パターン模様
「–tile」 パラメーターを使用すると、シームレスなパターン模様を生成することができます。
この使い方も、単純でプロンプトの最後に、「–tile」 といれるだけで適応されまます。
–tile は、以下のような場合に役立ちます。
以下のような模様がでてきます。

- 壁紙やテクスチャなどのデザイン素材を生成したい場合
- 繰り返しパターンのイラストを生成したい場合
- 画像の一部を切り抜いて、別の画像に貼り付けたい場合
ビデオ(–video):制作可能の動画
–video パラメーターを使用すると、静止画ではなく、動きのある動画を生成することができます。
使い方は、簡単で、【 –video 】パラメーターをプロンプト後半に入れるだけです。
テキスト(”入力したいテキスト”):テキスト入力
Midjourneyでは画像に文字入れをする事もできます。
使い方は、プロンプトの中に、半角の “” を二つ準備します。“”の間に、入力したいテキストを入力します。
例えば、以下のような使い方をします。
例)Black logo text design that says “coffee”, design created by designer

すると、コーヒーのイラストの下に、テキストを入力する事もできます。
 だて めがね
だて めがねこれ、めっちゃ凄いです。
要素を排除(–no):特定要素の排除
排除したい要素を入れる場合は、『–no ●』といれます。
●の部分はいれなくない要素をいれます。
早さ調整(–fast、–relax、–turbo):画像生成の速度
こちらは、画像生成の速度を調整するパラメーターになります。
使い方は『–turbo』『–fast』『–relax』のような使い方をします。
パラメーターの応用【応用編】
複数のパラメーターを組み合わせて使ってみる
パラメーターは、一つだけではなく複数設置する事もできます。
例えば、さきほど紹介したパラメーターを組み合わせて新しいイラストづくりを行う事もできます。
例えば、「–aspect 16:9」 と 「–chaos 50」 を組み合わせると、アスペクト比を16:9に設定し、ランダム要素を50%加えた画像を生成することができます。
画風を一致させるイラストをつくってみる
画風を一致させるコマンドを駆使して、同一キャラクターを研究するのも面白いと思います。
同一キャラをつくる場合は、キャラクターリファレンスや、スタイルリファレンス、その他シード値でテイストを寄せる事ができるので、色々と試してみると面白い画像ができると思います。







もっと知りたい方はコチラ


まとめ
今回は、Midjourneyで活用できるパラメーターについて解説しました。パラメーターを使う事で、色んなテイストであったり、デザインの手法を理解する事ができるようになります。ぜひ、楽しみながら作業してみてください。