ミッドジャーニーを使い始めたけど、イマイチ使い方を理解しておらず、こんな悩みはありませんか?
『画像をつくる時に英語ばかりでよくわからない。』
『基本的な操作方法を知りたい。どんな基本的な機能がるのか知りたい。』
そんな方はぜひ、チェックしておいてください。
 だて めがね
だて めがねはじめて操作する方だと、余計に意味がわからなくなるかなと思います。でも、安心を!画像を使ってわかりやすく解説します!
今回は、画像生成の基本的な所を解説します。
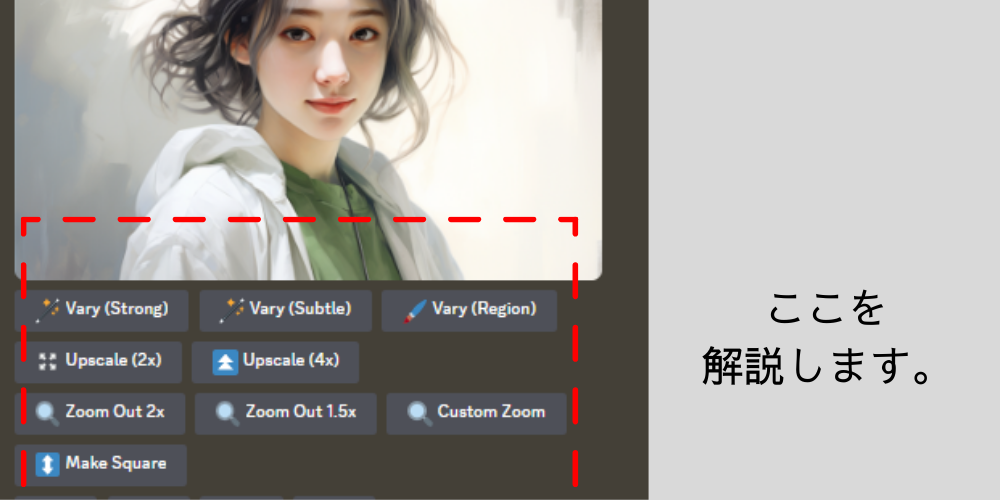
ここの機能を紹介します

 だて めがね
だて めがねいや、これよくわからないですよね。そう。わたしも色々ふれてみて理解してきましたが、本当に英語が苦手(笑)
それでは、実際に画像付きで解説します。
ミッドジャーニーで作った画像を調整する手順

ミッドジャーニーでは、色んな機能がありますが、まずは、画像の基本的な使い方を理解しておきましょう!
好きな画像がでてきたけど『なんか少し違うな。ちょっと調整したい。』時に、この方法を覚えておくと便利です。
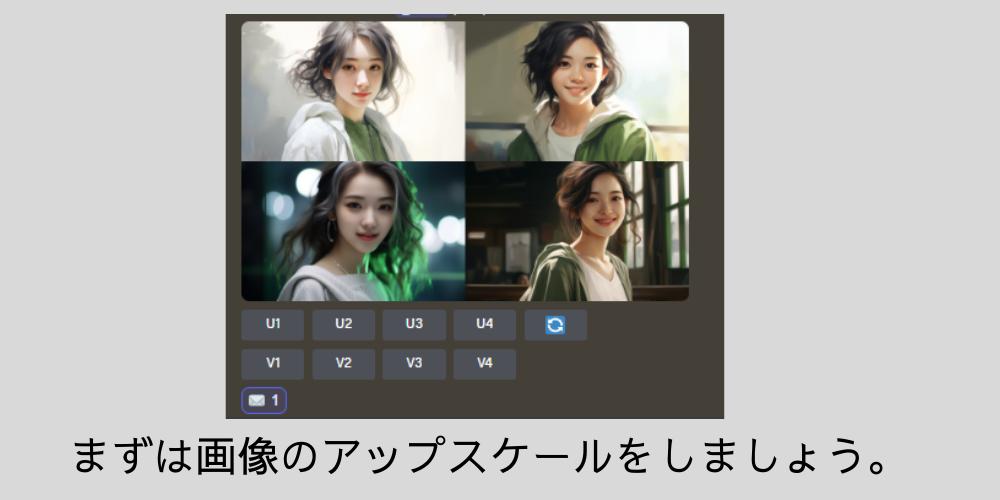
まずはアップスケールを『U1~U4』の中から、どれかを選択します。
今回は、U1で解説します。

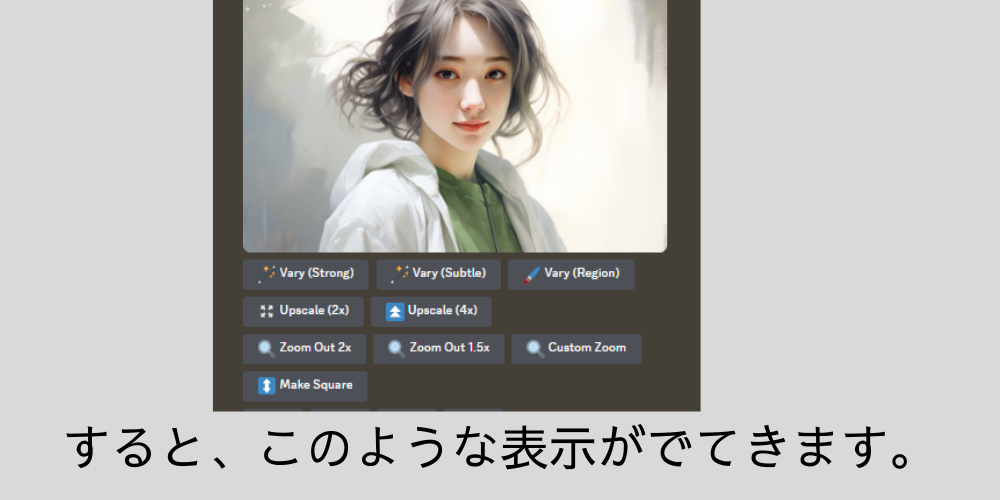
クリックすると、詳細に画像を設定できる項目がでてきます。
ここから、微調整を行います。
ミッドジャーニーで作った画像を微調整する機能
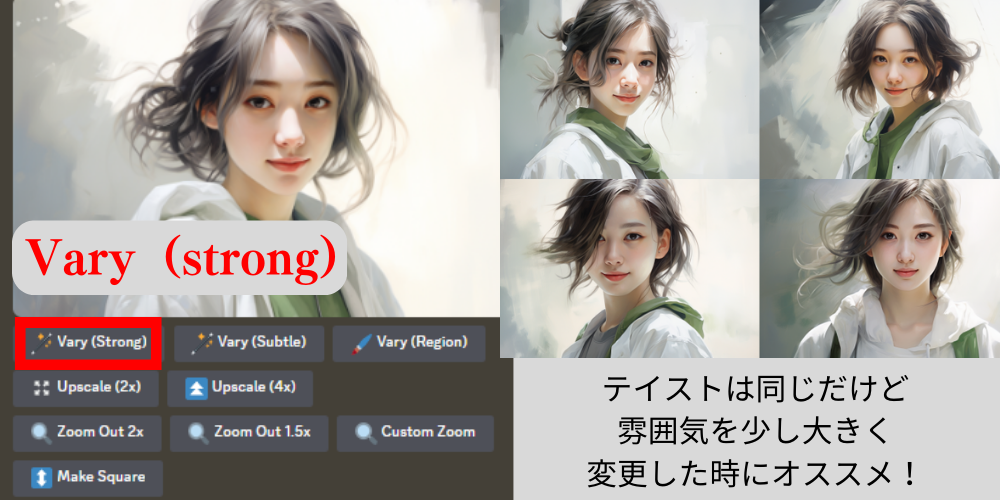
Vary(strong)
その名前の通り、「強め」のイラストに微調整できます。

左側の女性イラストをVary(strong)を使って変更すると、右のようなイラストがでてきました。
テイストは一緒だけど、顔は別人ですよね。
 だて めがね
だて めがね服装や髪型は同じ雰囲気ですが、顔が違いますね。
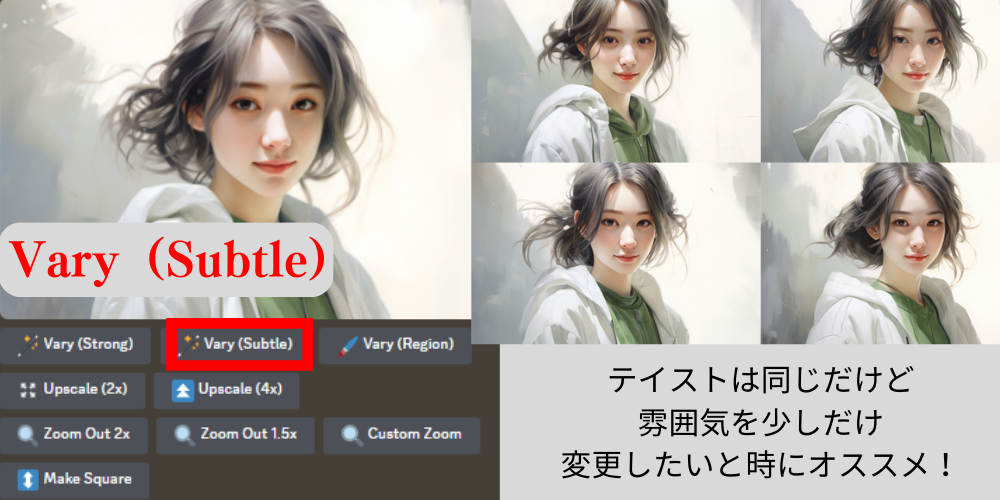
Vary(Subtle)
少しだけ表情に変化をつける事ができます。

左側の女性のテイストと少し似たようなテイストが表現できます。
 だて めがね
だて めがねわりと雰囲気は、全部似てますね。
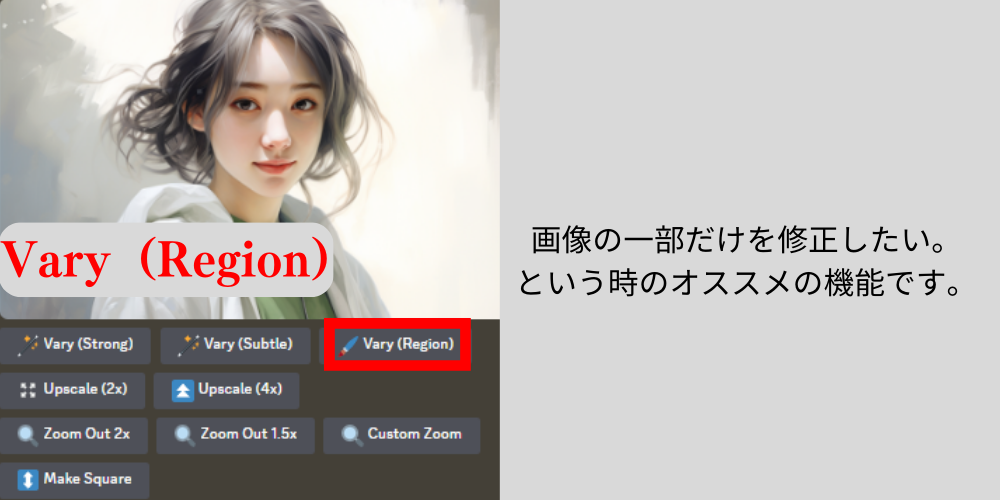
Vary(Region)
画像の一部を修正する機能がVary(Region)です!

先に、例を紹介すると、左側の白いアウターを着ている女性ですが、この機能を使う事で、服装を変更したり、色を変更したりする事ができます。
 だて めがね
だて めがねこの機能はすごいです!まさに、AIって感じです。
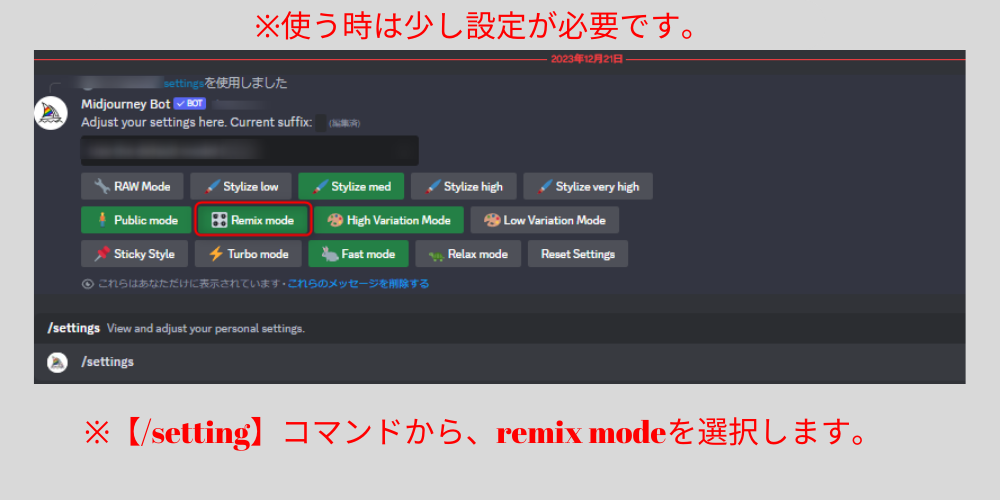
使い方は、まずは、『/setting』といれて、『remixmode』をONにします。

次に画像を作って、Vary(Region)をクリックします。

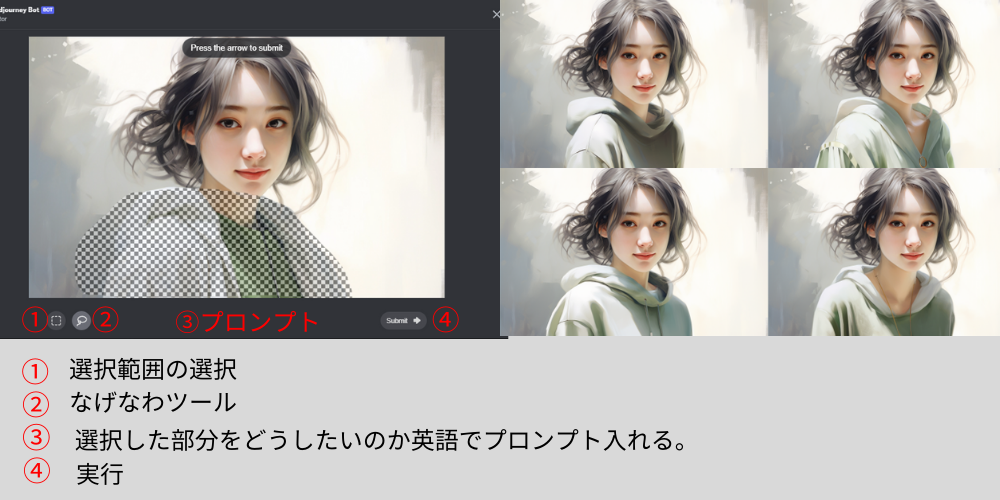
以下の手順で作成可能です。

以下の手順で作成可能です。
- ①選択範囲を選択
- ②なげなわツール
- ③選択した部分をどうしたいかプロンプト入力
- ④実行をクリック
で作成する事ができます。
※なぜか、挙動がおかしいエラーが発生する事もあります。
 だて めがね
だて めがねこの機能は、挙動がおかしい事がある(笑)
ミッドジャーニーで作った画像の解像度を上げる機能
次に、作成した画像の解像度を上げる機能を紹介します。
これは、アップスケール2、アップスケール4があります。
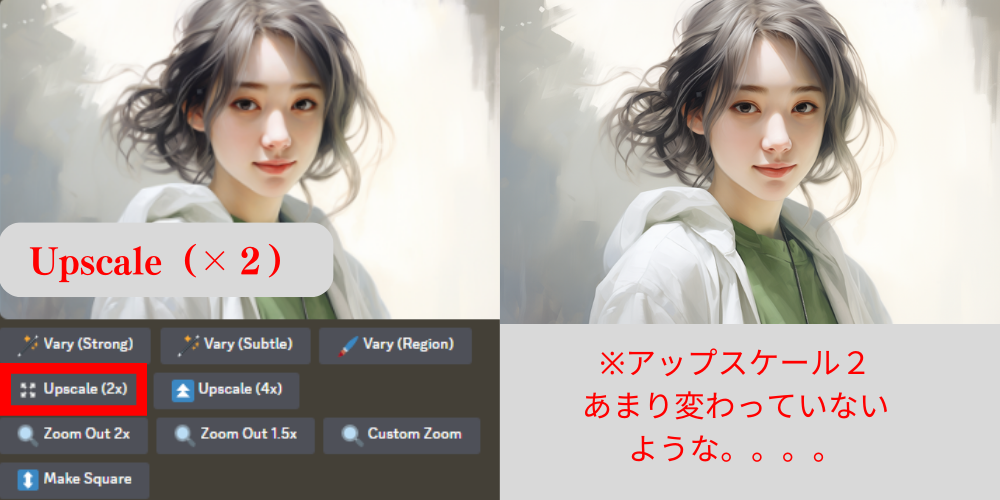
Upscale(2×)
解像度を上げる機能です。

 だて めがね
だて めがねいや、ちょっとわかりにくいですが、アップスケール2で作っています。
Upsscale(4×)

 だて めがね
だて めがねより画質を拡大しても綺麗な状態を保ちたいと考えてる場合は、こっちを利用すると良いでしょう。その分、画像ファイルが重たくなるかもしれません。
ミッドジャーニーで作成した画像をやや引いた視点で撮影する機能
作った画像をzoomoutする機能になります。
これは、画像をみてもすぐにわかりやすいかと思います。
zoom out
そのままzoom outの機能です。

例えば、zoom2×で、右側のようなテイストになります。
さらに、これを続けていけば被写体がさらにzoomoutしてどんどん被写体が小さくなっていきます。
 だて めがね
だて めがねもはや、被写体が見えなくなるくらいまでzoomoutも可能。興味ある人はやってみて!
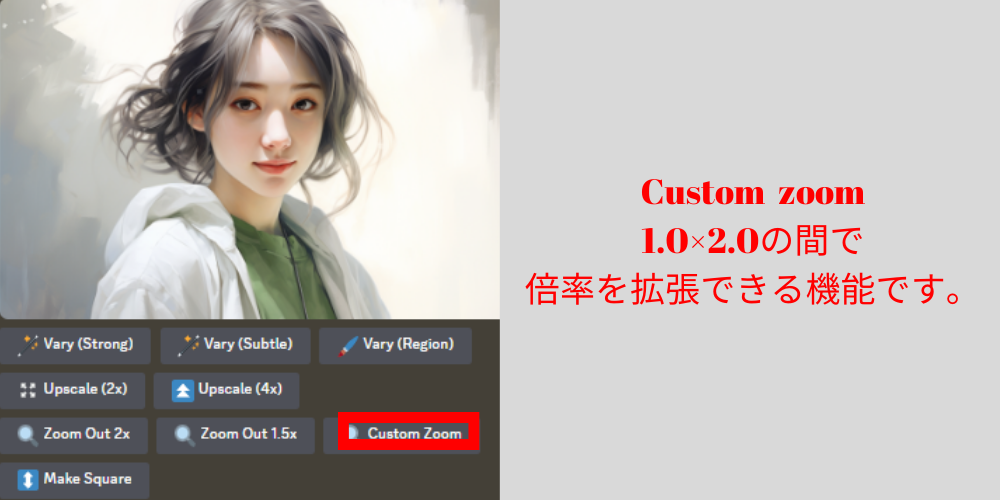
Customzoom
zoom out 1.0~2.0で調整できる機能です。

デフォルトの状態が2倍で設定されています。
例えば、少しだけ被写体を小さくしたい。と思った時は、『1.2倍』としてみると、以下のように少しだけzoom outして表現する事が可能です。

アスペクト比を正方形にする機能
元々、作った画像のアスペクト比(縦;横比)が16:9でつくっています。
このサイズを1:1の比率にしたい場合は、この機能をつかえば、綺麗に作成する事ができます。
make square
正方形にする機能

 だて めがね
だて めがね元々、1:1で作っている場合は、この表示はでてこないかと思います。あくまでも、別の比率で作成した時に表示されているかと思います。







もっと知りたい方はコチラ


 だて めがね
だて めがねnoteでは、すべてのコンテンツを学べるマガジン集も出品中です。
まとめ
今回は、画像を作成するための基本的な操作方法を解説しました。
ぜひ、色々触れてみて慣れてみてください。