この記事はこんな人におすすめ
- Adobe Fireflyでどんな画像を作れるのか知りたい。
- 画像生成AIに興味があるけど、どんな機能があるのか知りたい。
- Fireflyの機能を理解し、自分の用途に合うのか判断したい
この記事では、adobefireflyの利用を検討している方向けに、どんな事ができるのか具体的な機能や使い方について解説します。
 だて めがね
だて めがねアドビファイヤーフライの現役ユーザーが解説します。
実際に私が作成した生成AIアート達

結論からいうと、上記のようなイラストを一瞬で作成できるのがAdobefireflyです。
(実際に私が作成したイラストになりますが、とても簡単に作成する事ができます。)
上記の画像は、少しテクニックを使ったイラスト効果でイラストを作成しています。
もし、イラスト生成に興味がある方は、以下のnoteで綺麗なイラストが作れる効果を販売しています。
この記事を読むこと、あなたがadobefireflyを利用すべきかどうか検討できるかなと思いますので、参考にしてみてください。
Adobefireflyはどんな機能があるの⁉fireflyで使える機能を紹介!

どんな機能があるのか簡単に教えて
 だて めがね
だて めがね基本的には画像生成がメインになります。
- テキストから画像生成できる機能(ウェブサイト版)
- 画像に素材を挿入する方法(ウェブサイト版)
- 画像の一部を削除して新しく画像を作成する機能(ウェブサイト版)
- 画像の拡張機能(ウェブサイト版)
今回は、Adobefireflyのウェブ版でできる機能についてご紹介していきます。
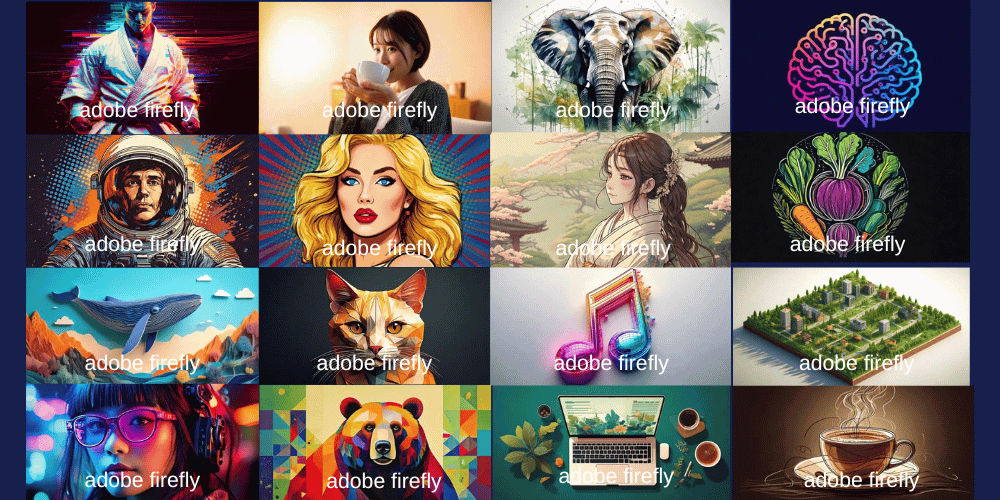
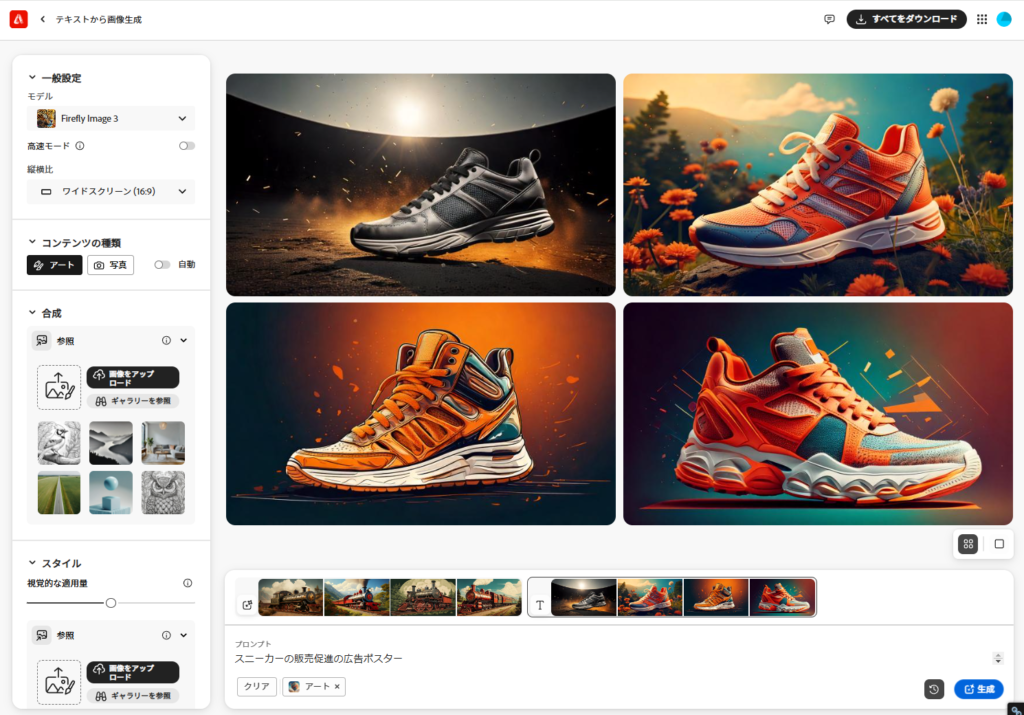
【機能①】テキストから画像生成できる機能

日本語で作って欲しいイラストを入力するだけで、簡単に綺麗なイラストを作る事ができます。
※細かくアート要素を加えたり、微調整する事も可能です。
プロンプトには、スニーカーの販売促進のポスター。としています。
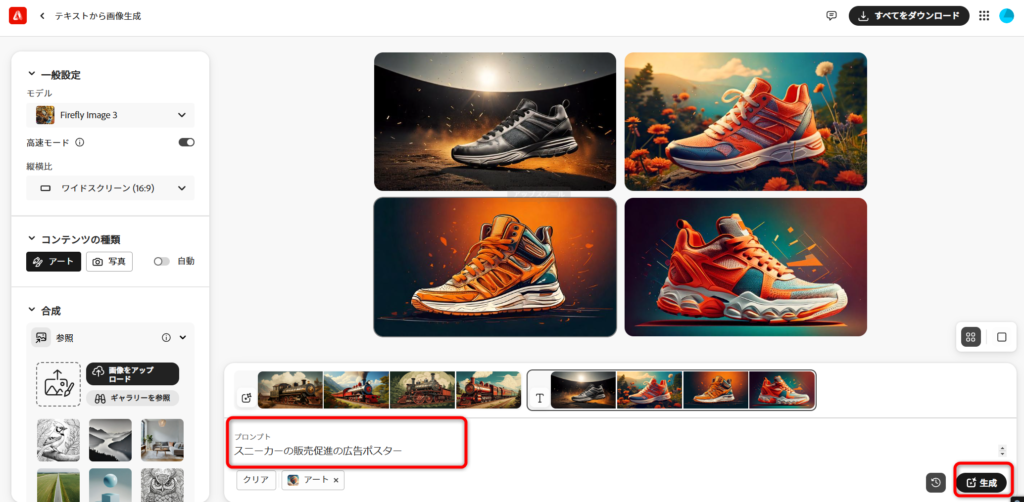
【機能②】画像に素材を挿入する方法

Adobefireflyは、イラストや写真素材に、一部素材を追加したり、欲しい素材をプロンプトをいれる事で、かなり自然な形でイラストを挿入する事ができます。
追加したプロンプトは、2人の小さい子供が遊んでいる姿。といれるとこのように追加されます。
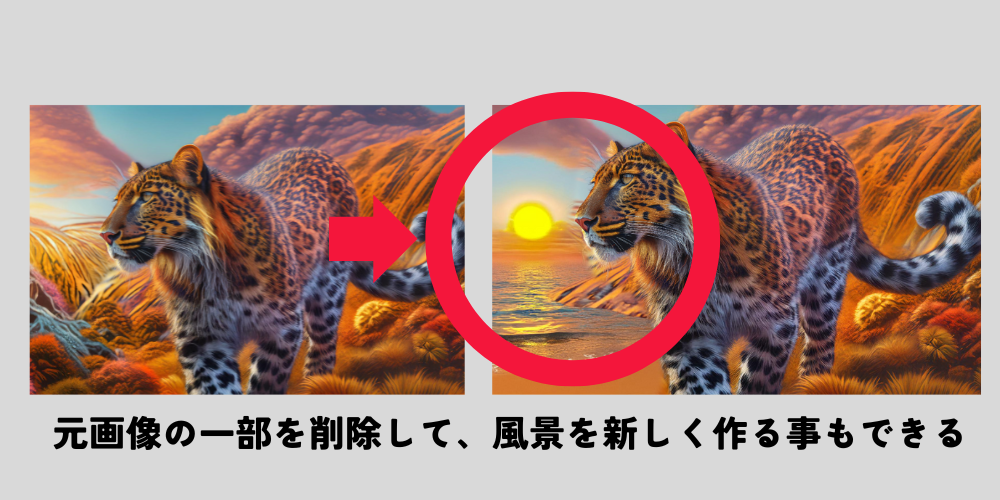
【機能③】画像の一部を削除して新しく画像を作る機能(ウェブサイト版)

Adobefireflyは、画像の一部を削除して新しく画像を作る機能もあります。画像の左側を削除して、新しくプロンプトをいれると、こんな感じのイラスト変更も簡単に作る事ができます。
プロンプトは、海と太陽が見える風景としました。かなり自然な形でイラスト作成できています。

また、画像の一部だけではなく背景を一瞬で削除する事もできます。
【機能④】画像の拡張機能(ウェブサイト版)

Adofefireflyは、画像を拡張する事ができます。左の元画像では、ドラゴンのイラストを作っていますが、拡張機能で、もともとない部分を生成AIを作って自然な形で作る事ができています。
プロンプトは、落ち葉や木を入力して、画像を拡張させています。かなり綺麗なイラストができました。

さすが、デザインに強いAdobe!
 だて めがね
だて めがねfireflyはかなり使いやすい印象です。
Adobefireflyの基本的な使い方
画像の作り方

Adobefireflyの画面の左側では各項目を設定する事ができます。
- モデルの指定(image2・image3)
- 縦横比(横4;3、縦3:4、正方形1:1、ワイドスクリーン16:9)
- コンテンツの種類(アート・写真)
- 合成
- スタイル
- カラーやトーン
- ライト
- カメラアングル
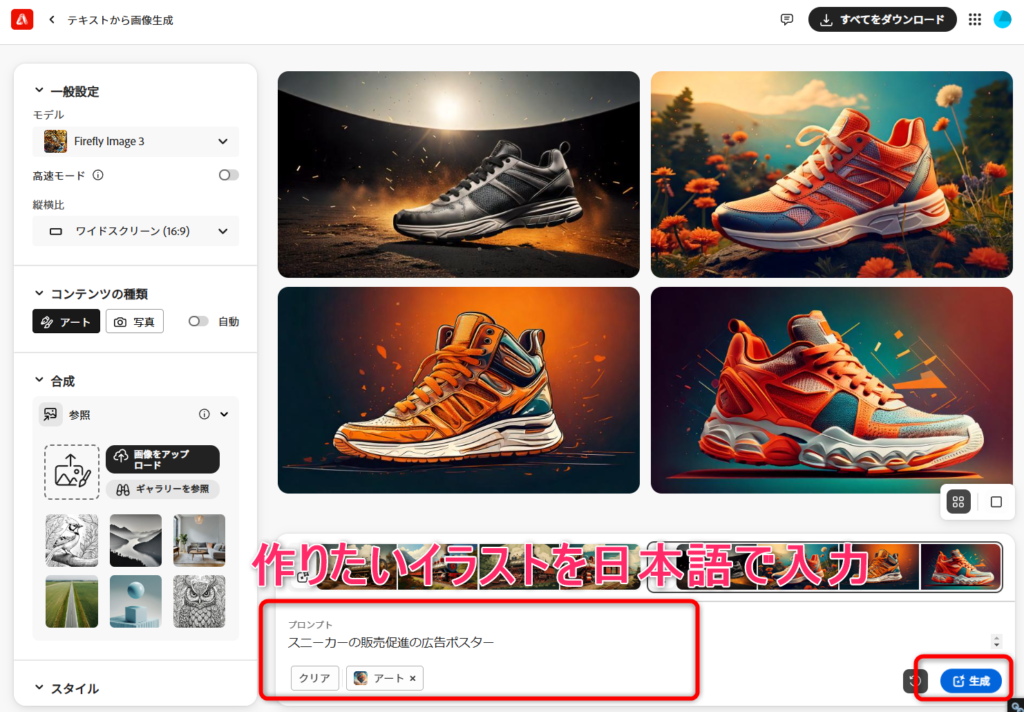
細かい設定を入力したら、作りたいイラストを日本語で入力します。
短い日本語の言葉でもAIが判断して画像を作成してくれますが、細かく指定する方がより自分の思い描くイラストを作る事もできます。

画像をつくるときは、画像の生成というボタンを押します。
すると、4つの画像が提案されます。さらに、いい画像がでてこなければ、追加で生成を押すと新しく画像をまた提案してくれます。
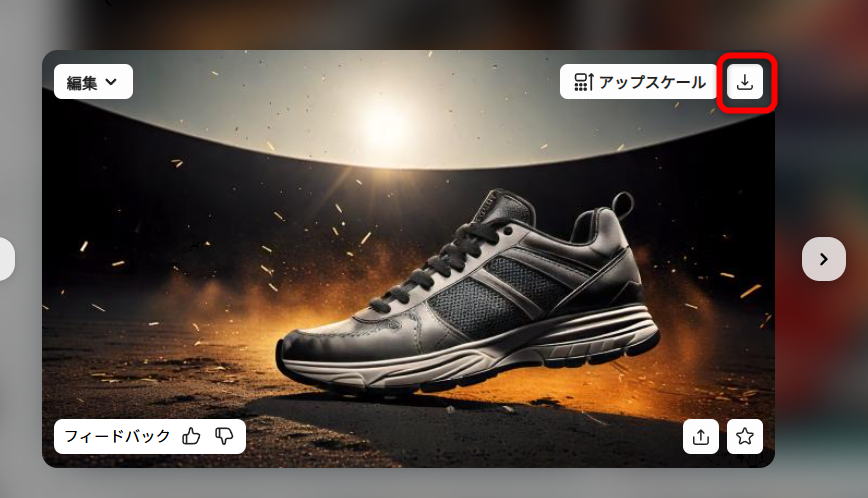
画像のダウンロード方法とお気に入りに登録する方法

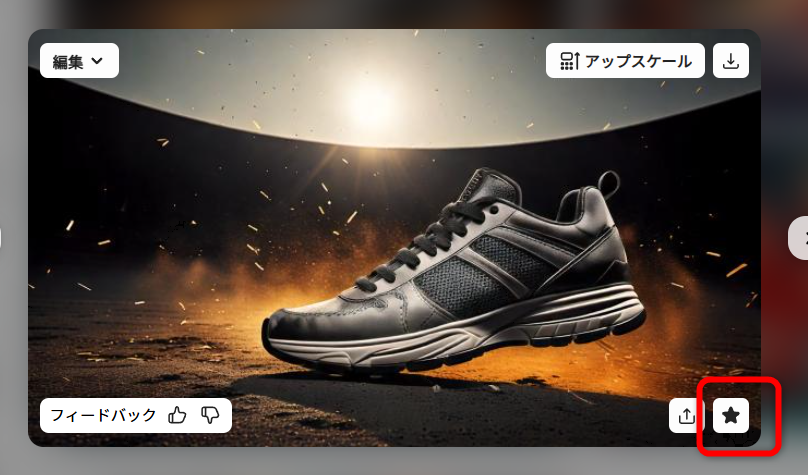
画像をダウンロードする場合は、画像の
右上のダウンロードボタンからダウンロードする事ができます。
また、fireflyで作った画像で、いい感じのイラストや気に入ったものがあれば、お気に入り登録しておく事をオススメします。
作成している画面から、fireflyのホーム画面に戻ったり、画面を一度削除したりすると、作成していたイラストが消えてしまうので注意しましょう。
 だて めがね
だて めがね最初につくっていた画像がどっかいってしまった・・・

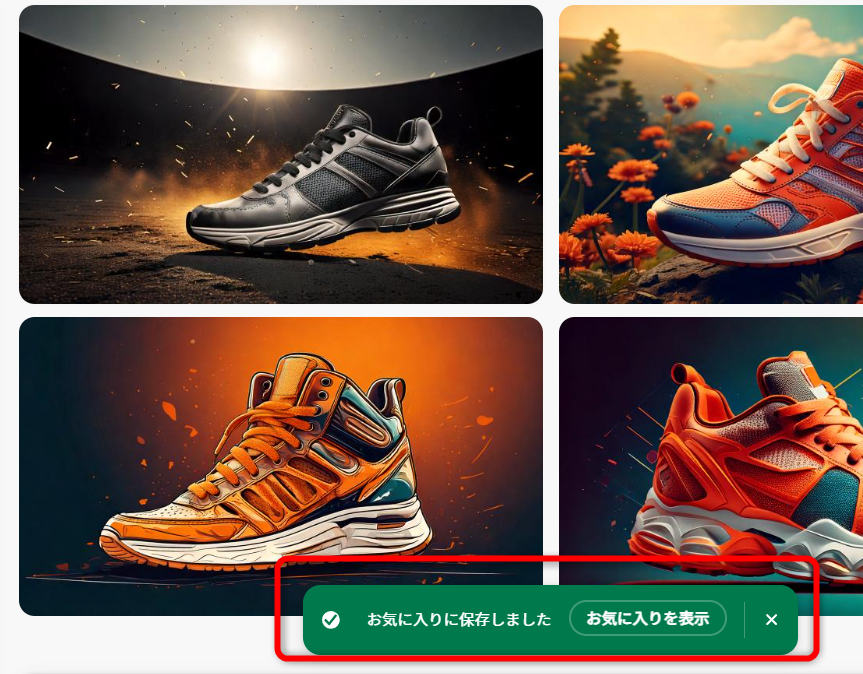
もし、お気に入りの画像やイイ感じのイラストがあった場合は、ダウンロードする。もしくは、お気に入り登録しておくといいでしょう。★マークを押すとお気に入り登録されます。
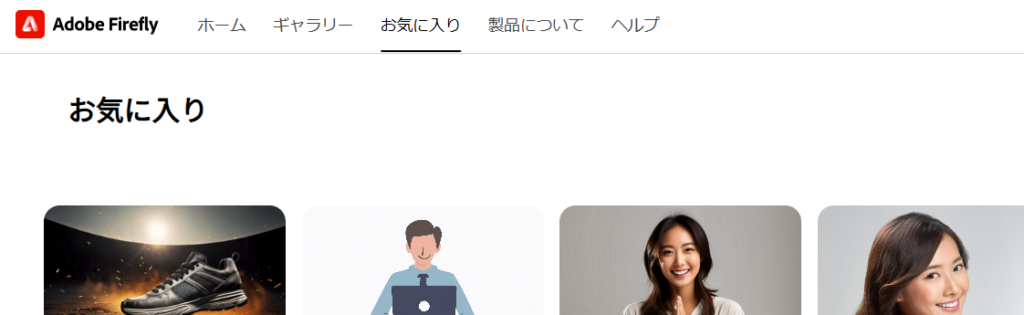
お気に入りを表示というタブがでてくるので、この画面をクリックすると、お気に入り画面の一覧を見る事ができます。

お気に入りをしておくと、画面を消したり、画面を移動したりしても、ここの部分をみれば保存されているので、後で見返す時にいつでも、お気に入り保存した画像をみる事ができます。

 だて めがね
だて めがねついつい、お気に入りボタンを押すのを忘れてしまう事がありますが、気に入った画像がでてきた場合は、即お気に入りを押しましょう~~~~~。
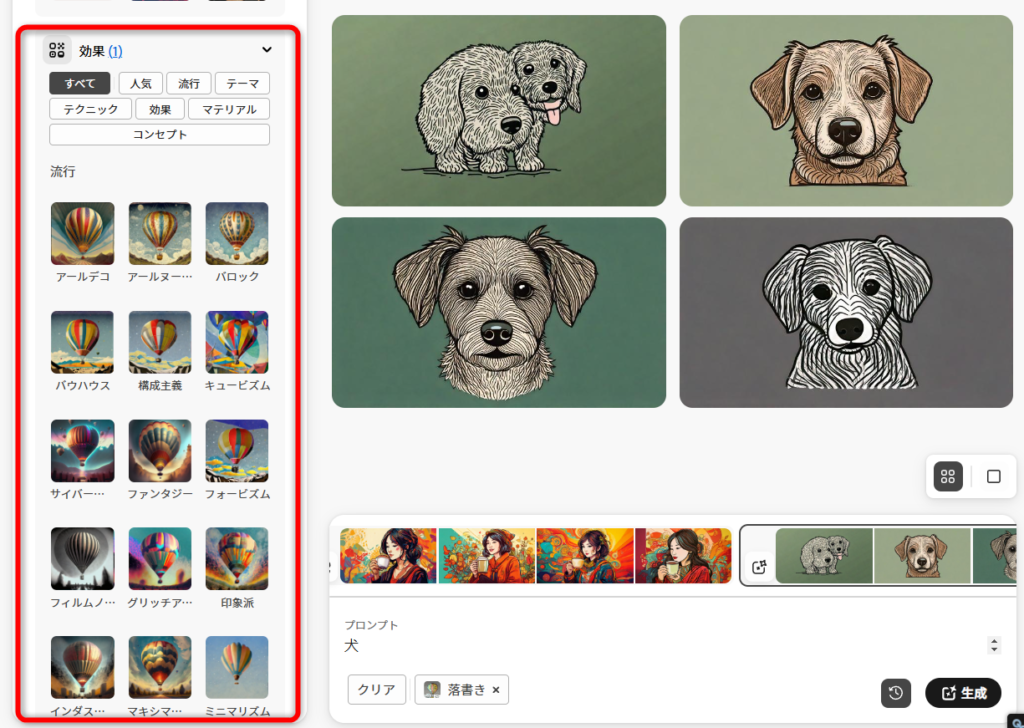
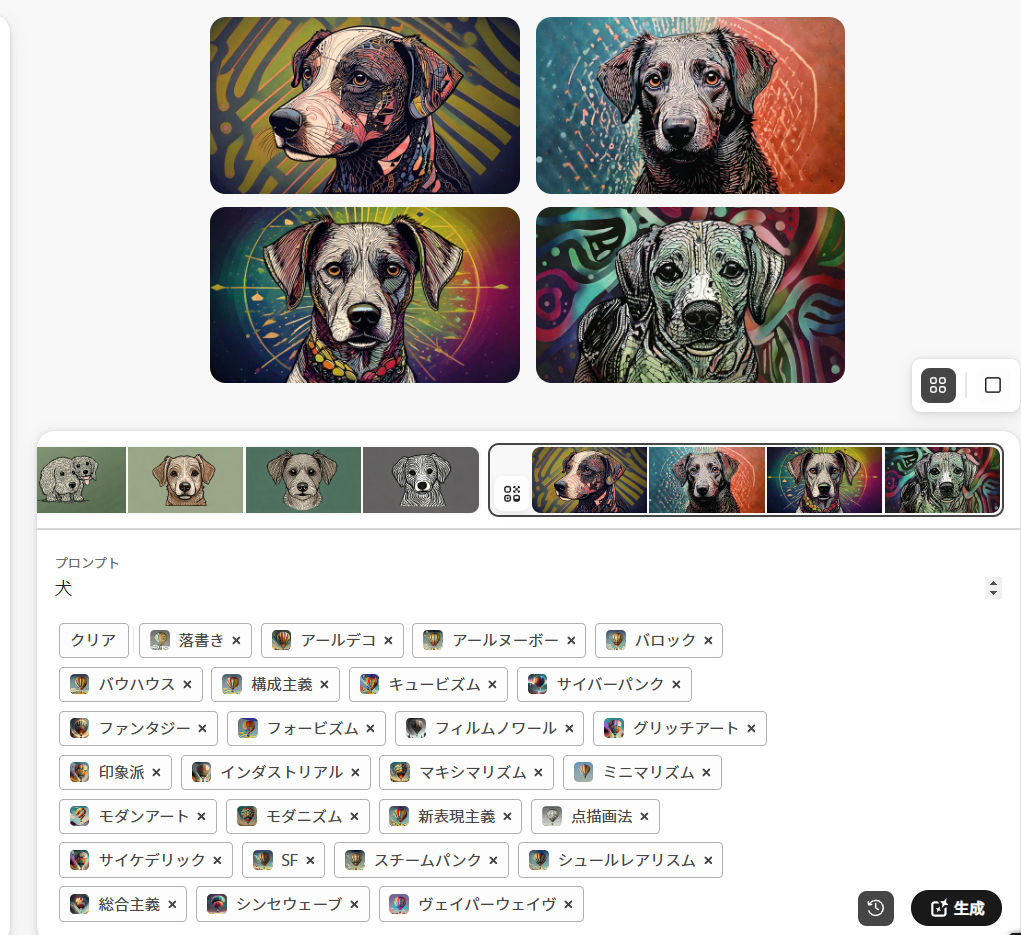
イラストの雰囲気や画風を変更する方法
画像の雰囲気を変更したり、イラストの画風を変更する方法は、効果のタブから設定するといいかと思います。
効果の種類はすごく色んな種類があります。
単体の効果で綺麗なイラストをつくれる事もあれば、単体だけだとあまりイラストとしては使いにくい、もの等様々なものがあります。また、効果をたくさん設定してもイラストにあまり反映もされません。
プロンプトは犬で、効果を落書きとした時のイラスト

効果をいれずぎて、何が反映されているのかよくわからないイラスト

けっきょくの所、個人的には、自分がどんなイラストを作りたいかによって、効果を使い分けていく必要があるかなと思います。
微調整しながら、色んなテイストのイラストを作成してみましょう。
PR:私が紹介しているnoteでも、いい感じのイラストを作れるnoteを紹介していますので、興味がある方は参考にしてもらえると嬉しいです。シンプルなプロンプトをいれても、いい感じに表現されるイラストがでてくる組み合わせを80個程度紹介しています。
まとめ
今回は、adobefireflyでできる事と簡単な使い方を紹介しました。
fireflyは特に直感的に操作ができるかなと思いますが、効果と効果の組み合わせは膨大にあり、自分がつくりたい思い描くイラストをつくるには微調整しながら作成していく必要があります。
また、いい感じのイラストがでてきた時は、画像のダウンロードとお気に入り登録する事を忘れないようにしましょう!!!